本站改版新增arduino频道
本站改版新增arduino频道
固件
lv_micropython_esps3n16r8_color16
lv_micropython_esps3n16r8_color32
下载:链接: https://pan.baidu.com/s/1Lw9T9yAgH0TLrFv9Psijag?pwd=1cx7
提取码: 1cx7 复制这段内容后打开百度网盘手机App,操作更方便哦
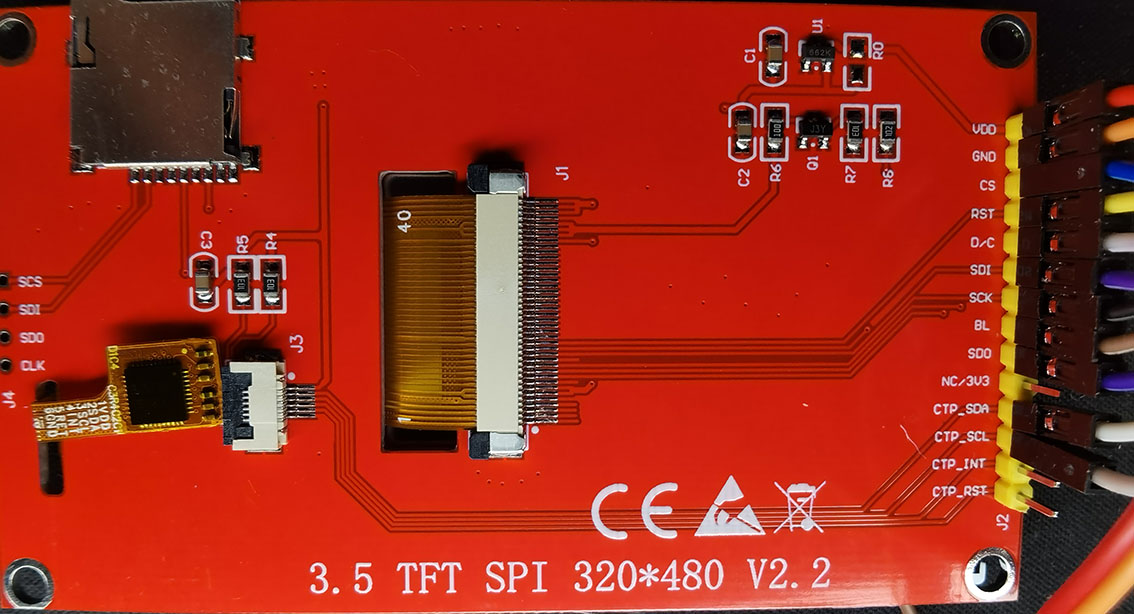
屏幕购买地址:https://item.taobao.com/item.htm?spm=a1z09.2.0.0.4aaf2e8dSDzhBh&id=696003385386&_u=t1tfoi0p638f


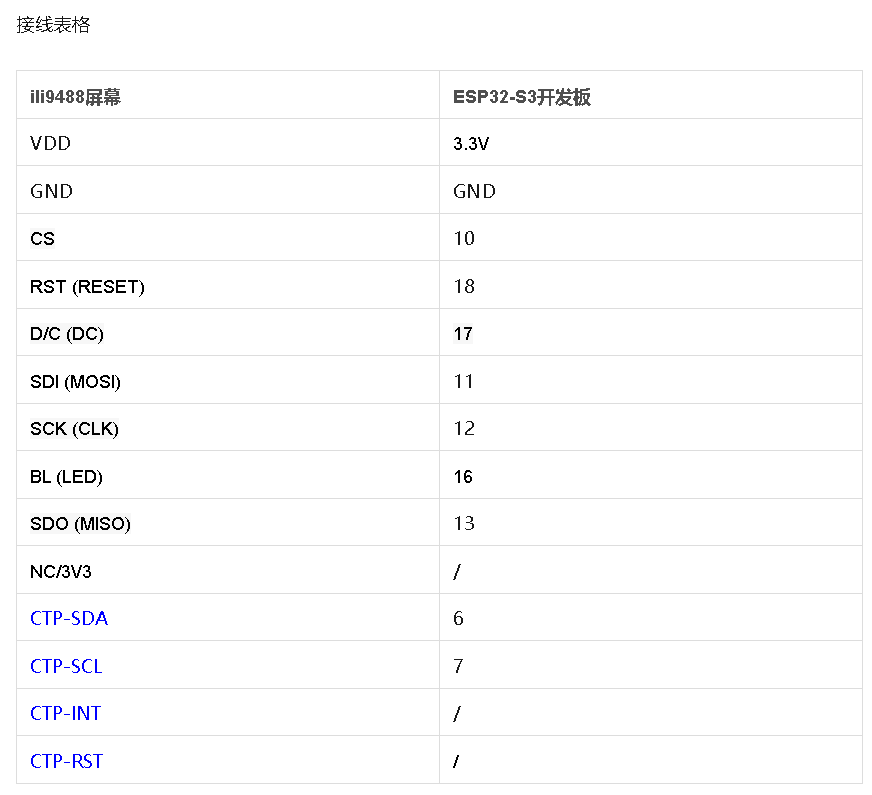
接线:

import lvgl as lv
import espidf as esp
import time
#from espidf import VSPI_HOST
from ili9XXX import ili9488, LANDSCAPE
from ft6x36 import ft6x36
import esp32
from micropython import const
import fs_driver
import onewire, ds18x20
from espidf import VSPI_HOST
from machine import Pin, I2C
import machine
machine.freq(240000000)
#BL引脚
p16 = Pin(16, Pin.OUT)
p16.value(1)
# ------------------------------ 屏幕初始化操作 --start------------------------
# 屏幕宽高
WIDTH = 320
HEIGHT = 480
"""
(0x04)#刷新0=从左到右,1=从右到左
(0x10)#刷新0=从上到下,1=从下到上
(0x20)#0=正常,1=行/列交换
(0x40)#0=从左到右,1=从右到左
(0x80)#0=从上到下,1=从下到上
"""
# 创建显示屏对象
disp = ili9488(miso=13, mosi=11, clk=12, cs=10, dc=17, rst=18,
spihost=VSPI_HOST, mhz=20,power=-1,backlight=-1,
factor=16, hybrid=True, width=320, height=480,rot=0x40|0x10, #竖屏 0x40|0x10 横屏0x20
invert=True, double_buffer=True, half_duplex=False)
# 创建触摸屏对象
touch = ft6x36(sda=6, scl=7,inv_x=False, inv_y=False, swap_xy=False)# 竖屏 swap_xy=False 横屏 swap_xy=True
# ------------------------------ 屏幕初始化操作 --stop------------------------
# 1. 创建显示screen对象。将需要显示的组件添加到这个screen才能显示
scr = lv.obj() # scr====> screen 屏幕
#scr = lv.scr_act()
#scr.clean()
#color
dark = lv.color_hex(0x000000)
light_dark = lv.color_hex(0x2c2c2c)
white = lv.color_hex(0xffffff)
light_green = lv.color_hex(0x097abb)
scr.set_style_bg_color(white, 0)
# 2. 封装的需要显示的按钮
class CounterBtn():
def __init__(self, scr):
self.cnt = 0
btn = lv.btn(scr) # 将当前按钮与screen对象进行关联
# btn.set_pos(20, 10) # 相对于屏幕左上角 x为20,y为10
btn.set_size(120, 50) # 设置按钮的宽度为120, 高度为50
btn.align(lv.ALIGN.CENTER,0,-10) # 居中(第1个0表示x的偏移量,第2个0表示相对于y的偏移量)
btn.add_event_cb(self.btn_event_cb, lv.EVENT.ALL, None) # 设置按钮被按下后的回调函数
label = lv.label(btn) # 在按钮上创建一个标签Label,用来显示文字用
label.set_text("Button") # 设置文字内容
label.center() # 相对于父对象居中
def btn_event_cb(self, evt):
code = evt.get_code() # 获取点击事件类型码
btn = evt.get_target() # 获取被点击的对象,此时就是按钮
if code == lv.EVENT.CLICKED:
self.cnt += 1
print(code)
print(lv.EVENT.CLICKED)
# Get the first child of the button which is the label and change its text
label = btn.get_child(0)
label.set_text("Button: " + str(self.cnt)) # 修改文字内容
# 3. 创建按钮
counterBtn = CounterBtn(scr)
# 4. 显示screen对象中的内容
lv.scr_load(scr)
# ------------------------------ 看门狗,用来重启ESP32设备 --start------------------------
try:
from machine import WDT
wdt = WDT(timeout=2000) # enable it with a timeout of 2s
print("提示: 按下Ctrl+C结束程序")
while True:
wdt.feed()
time.sleep(0.9)
except KeyboardInterrupt as ret:
print("程序停止运行,ESP32已经重启...")
# ------------------------------ 看门狗,用来重启ESP32设备 --stop-------------------------参考来源:
https://github.com/lvgl/lv_binding_micropython/blob/master/driver/esp32/
https://mp.weixin.qq.com/s?__biz=MjM5OTU2MTk4Mw==&mid=2455217945&idx=1&sn=66c652a417ed761977a00e7200fe92d2
https://doc.itprojects.cn/0006.zhishi.esp32/02.doc/index.html#/ii04.first
Copyright © 2014 ESP56.com All Rights Reserved
晋ICP备14006235号-22 晋公网安备14108102001165号
执行时间: 0.010285139083862 seconds